「Shopify」…とても優れたECプラットフォームです!とはいえ、通販サイトを始めるにあたってどうしても1番手間がかかってしまう避けて通れない作業が「商品登録」です。
これは、どのプラットフォームを使っても必ずと言っていいほど時間を取られる作業です。 このサイトに行きついたあなたもきっと、この作業の効率化を求めてたどり着いたのだと思います。
そこで今回、商品登録時間が一気に短縮でき今後の商品管理に使い続けることのできるCSVファイルを無料共有いたします。
そして現在ShopifyでECサイトを運営しており、商品登録の手間を一気に解決した私がその方法をご説明いたします。
この記事を読むことで商品登録の効率化が実現でき、商品開発や企画など他の重要な業務に注力する事ができるようになるでしょう!
また、今回はCSVって何?という方でもわかるように丁寧に解説をしていますので、初心者の方でもスムーズに読み進めることができます。
Shopifyにおける商品の一括登録について(基礎知識)

商品一括登録とは?
①1点ずつ登録する。
こちらは左メニューの「商品管理」ボタン→商品管理画面の右上の「商品を追加する」から1点ずつ登録するという基本的な方法です。少数の商品登録の場合はこちらの方法でも問題ありませんが、商品数が増えてくるとかなり時間がかかります。
②CSVファイルを使って登録したい商品を一括で登録する。
登録したい商品が多数ある場合、1点ずつ登録をしていてはとても時間がかかります。
そこで、GoogleスプレッドシートでCSVファイルという規定のファイル形式のモノに全ての商品情報を入力しそのファイルをShopifyにインポート(データを読み込む)する事で一括で登録する事が可能となります。
②の方法を「商品一括登録」と言います。
CSVファイルとは?商品一括登録との関係性は?
次に、基礎知識としてCSVファイルが何なのか?という事をご説明いたします。
CSVファイルとはComma Separated Values(カンマ セパレーテッド ヴァリューズ)の略で、各項目がカンマ(,)で区切られたテキストデータのことです。そして、CSVファイルは互換性に優れている為、Excel、メモ帳、Googleスプレッドシートなどさまざまなソフトで閲覧、編集する事が可能です。
上記の理由から、データのやり取りを行うときによく使用されています。
尚、このCSVファイルの編集(商品情報の入力)は「Googleスプレッドシート」というWebアプリを使います。
ここまでの説明を見てもいまいちピンとこないかと思いますが、今のところはなんとなくの理解だけで充分ですのでご安心ください。
Googleスプレッドシートとは?商品一括登録との関係性は?
Googleが提供するWebアプリケーション。
基本的な仕様はExcelと似ていますが、スプレッドシートはWeb上で編集し一つ一つにURLが設定されネット上で公開・共有する事も可能なアプリです。
また、スプレッドシートはGoogleのアカウントさえあればどなたでも無料で利用する事ができます。
Shopifyから公式にCSVのテンプレートファイルは公開されていないの?

もちろん、Shopify公式サイトにCSVファイルは公開されています。
ですが、英語だらけ専門用語だらけで私には全く使えませんでした。。
そこで、折角ならみんなが使えるように徹底的にわかりやすいテンプレートを作り公開しようと思い立ったわけです。
参考までに公式サイトが公開しているCSVファイルをご案内いたします。コチラをご覧ください。
このまま使える方は今回のページを閲覧する必要はありません!(笑)
『無料公開』商品一括登録用のCSVファイル(日本語説明)はコチラ!
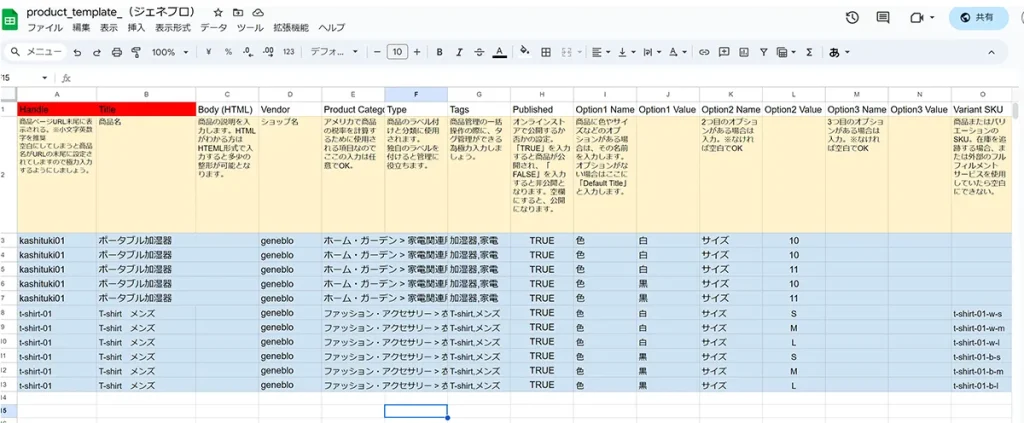
ではここで、Shopify公式サイトで公開しているテンプレートに日本語の説明を追記した当サイト独自のCSVファイルを共有いたします。
Shopifyへの商品一括登録までの手順
商品一括登録ステップ① CSVファイルを自社用に保存し編集できるように設定する
「CSVファイルはコチラ」をクリックいただくと下記Googleスプレッドシートのページに移行するかと思います。

※ログインしていない方はGoogleにログインしていただく事で閲覧可能になります。
尚、この状態では編集できません。
みなさんと共有する事を目的としている為閲覧のみの設定とさせていただいおります、ご了承ください。
そこで、まずはこのテンプレートを全選択しコピーしてください。
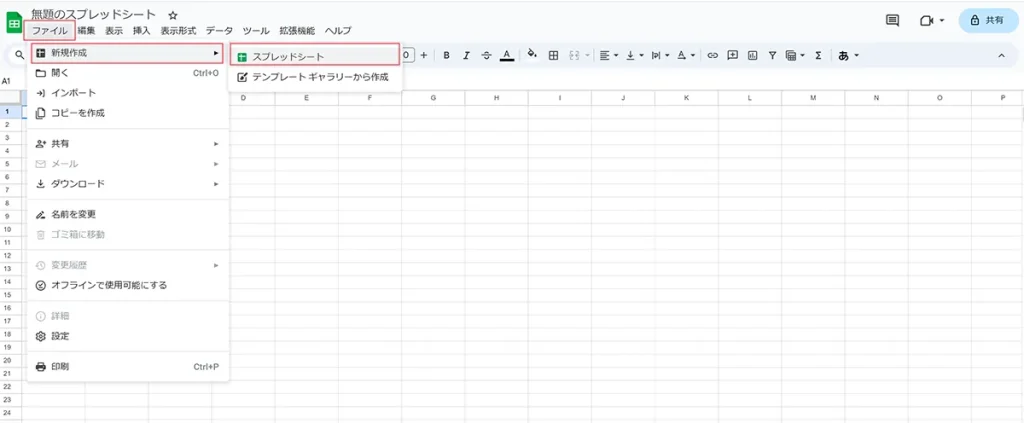
次に、下記画像のように「ファイル」→「新規作成」→「スプレッドシート」をクリックし、新しいシートを開きます。

新しいシートが開けましたら先ほど全選択でコピーしたものを貼り付けます。
これで自社の商品登録シートとして編集が可能となりました。
※スプレッドシートは自動保存機能により、編集するとその都度自動で保存されます。
商品一括登録ステップ② CSVファイルの編集
ここから自社の商品情報をスプレッドシートで編集していきます。
各項目の説明はシート内に記載がありますので説明の下の参考例と合わせてご確認ください。
尚、シートのみではわかりづらい点をは下記でご説明いたします。
カテゴリーについて
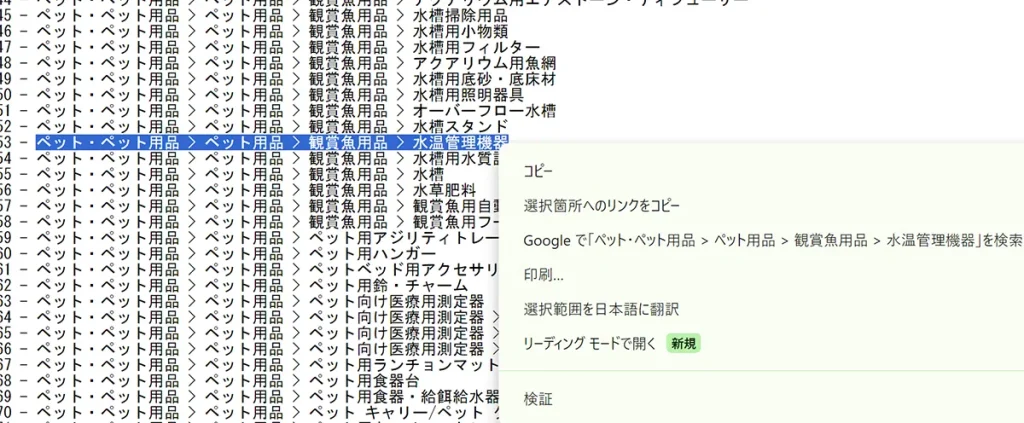
商品のカテゴリーに関しては、下記URLからShopify指定のカテゴリーから自社商品に合うものを選び、コピーしてシートに貼り付けてください。
https://github.com/Shopify/product-taxonomy/blob/main/dist/ja/categories.txt
↓カテゴリーのコピー方法参考画像

画像のURLについて
画像のURLについては、先にShopify管理画面で画像のアップロードをしておく必要があります。
手順は下記にご説明いたします。

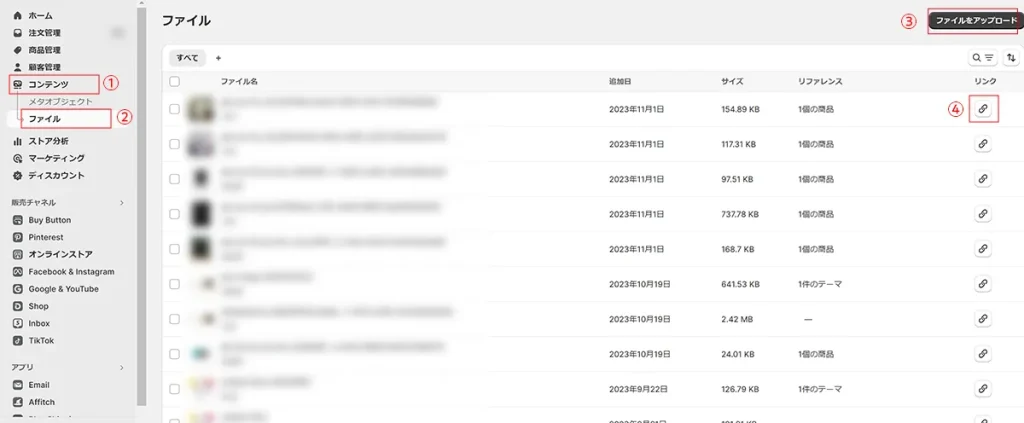
- Shopify管理画面左のメニューにある「コンテンツ」①をクリック。
- ②の「ファイル」というメニューをクリックします。
- ファイルという管理ページが開かれるので、③「ファイルをアップロード」から画像をアップロード。
- アップロード完了したら④リンクアイコンをクリックすると画像のURLがコピーされます。
- スプレッドシートの画像URLの項目に貼り付けてください。
商品一括登録ステップ③ スプレッドシートからCSVファイルでダウンロード
スプレッドシートへ商品情報の入力が完了したらShopifyにインポート(データを読み込ませる)する為にCSVファイル形式でダウンロードするのですが、その前に!
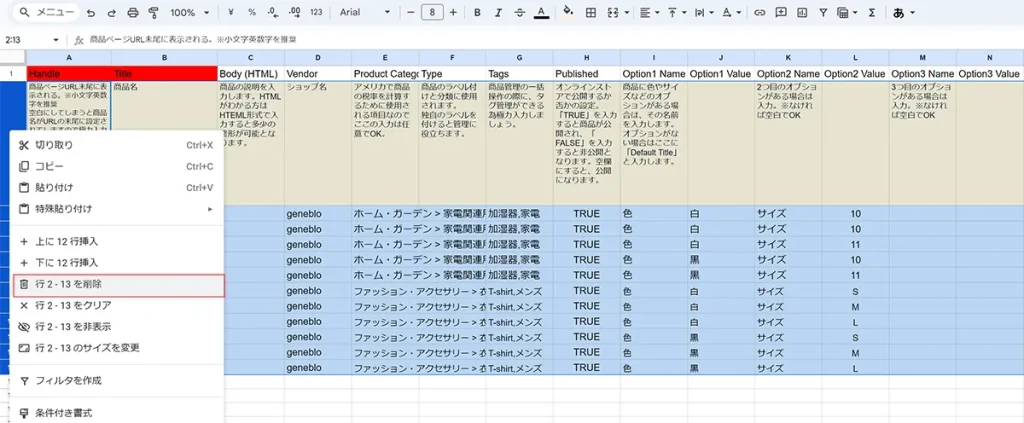
Shopifyが指定する形式でインポートしないとエラーとなってしまうため、今回共有させていただいたシートの「2~13行」を削除してする必要があります。
行の複数選択は、まず2行目をクリックし、次に「shift」キーを押しながら13行目をクリックする事でできます。
複数選択が完了したら右クリックを押し開かれるメニューから下記画像の赤枠部分「行2-13を削除」をクリックして削除を実行してください。

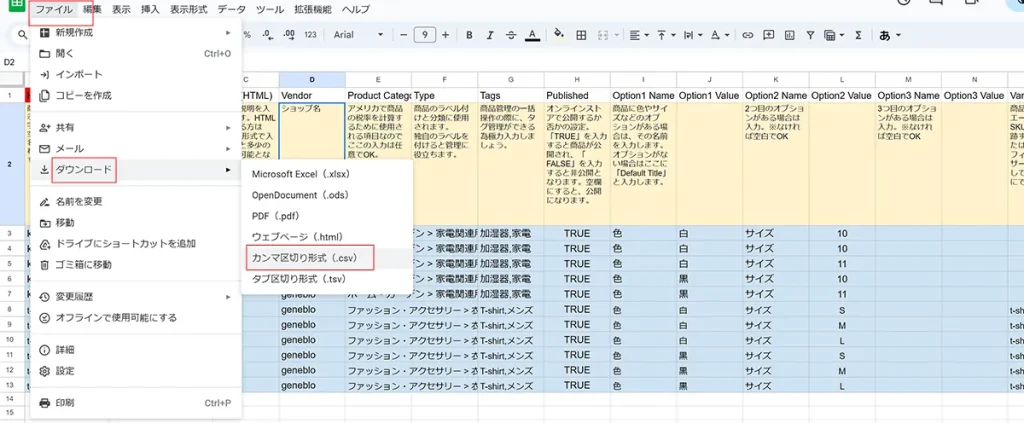
ここまでの工程が完了したらCSV形式でダウンロードします。
上部メニューの「ファイル」→「ダウンロード」→「カンマ区切り形式(.csv)」をクリックする事でダウンロードが開始します。

商品一括登録ステップ④ Shopifyにインポート
ダウンロードが完了したら、作成したCSVファイルをShopifyにインポートし商品の一括登録をします。
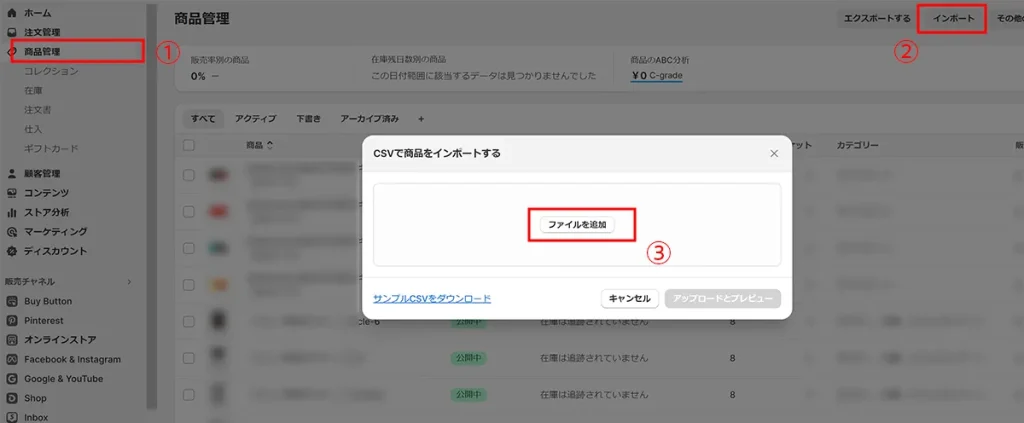
インポート先は「商品管理」→「インポート」→「ファイルを追加」です。下記画像を参考にしてください。

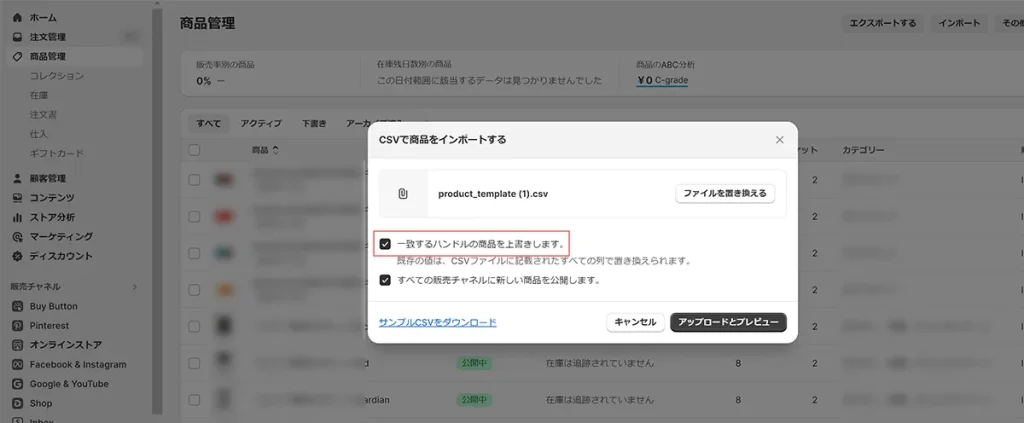
ファイルを追加すると下記の画面になります。

ここで気を付ける点は、「一致するハンドルの商品を上書きします」にチェックをいれると、同じ商品のモノは今回インポートする情報に上書きされるという事です。
違う商品でも間違えて同じハンドルで登録してしまうと上書きされてしまいますのでご注意ください。
最後に、「アップロードとプレビュー」をクリックしたらインポート(商品の一括登録)が完了となります。
商品管理画面から問題なく登録がされているかご確認ください。
まとめ
いかがだったでしょうか?
今回は、Shopifyへの商品の一括登録方法をご案内いたしました。
公式サイトからダウンロードしたCSVファイルではわかりづらかったところが今回の記事でわかりやすく感じていただけたら幸いです。
尚、CSVファイルはどこか1ヵ所でも間違えているとエラーが発生してしまい、インポートが成功しません。まずは、1つの商品をCSVファイルを使って登録し、成功したらその記載方法を元に、複数のデータ入力を行うことをおすすめいたします。






コメント