※アフィリエイト広告を利用しています

選択ツールは使い方次第でびっくりするくらい作業効率アップします!
「選択ツール」、最低限の使い方で満足していませんか?
特に初心者の方は、今回の記事でご紹介する内容をあまりうまく使えず(使わず)に作業時間が無駄にかかってしまう傾向にあります。

Illustrator(イラストレーター)初心者だった頃の私も、もちろん最低限の使い方で満足していました。
そしてツールの切り替えや使い方で結構な時間を費やしたものです。
ぜひ、これを機会に選択ツールの使い方をマスターしてIllustrator(イラストレーター)のスキルをワンランクアップさせましょう!
というわけで、今回は【Illustrator歴16年の現役デザイナー】が選択ツールについて徹底解説致します。
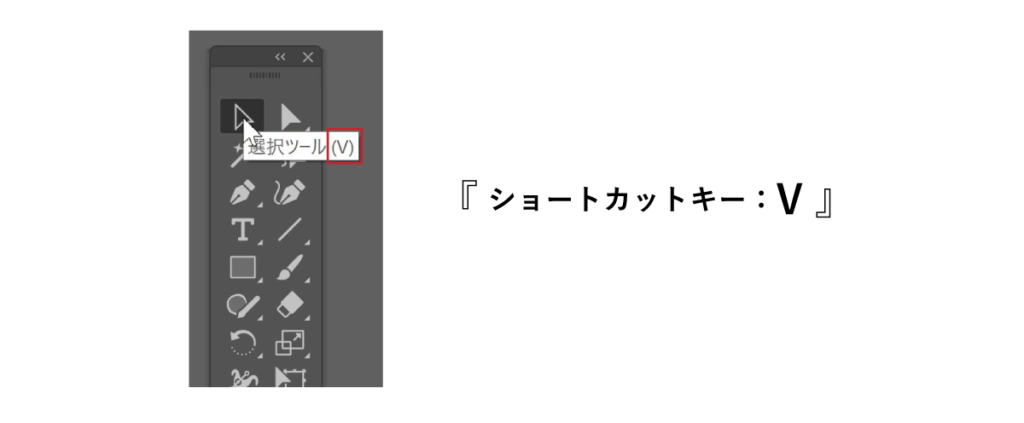
選択ツールはどこ?

デフォルトの設定だと画面左側のツールバーの左上、もしくは一番上にあります。
選択ツールの基本的な使い方
オブジェクトの選択
オブジェクトの上でクリックする事でクリックされたオブジェクトが選択されます。
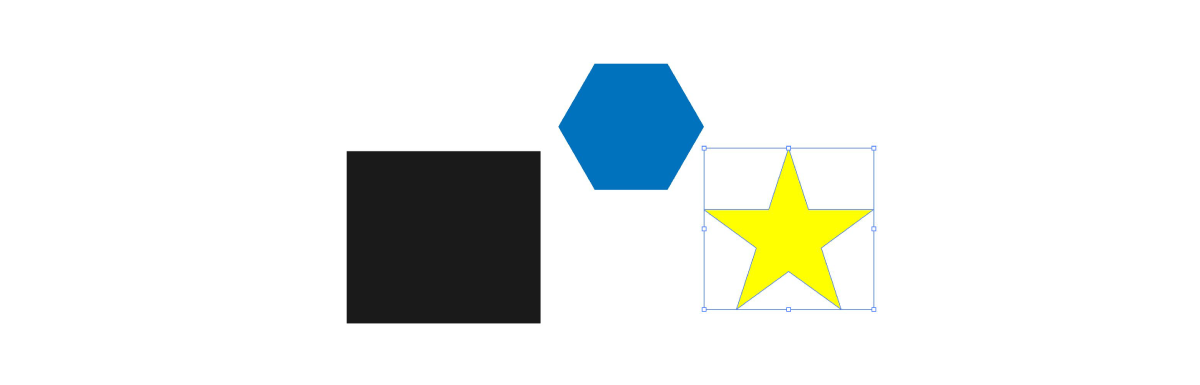
境界線を『 表示 』という設定にしている場合。
☆のフチに青い枠線が表示されています。

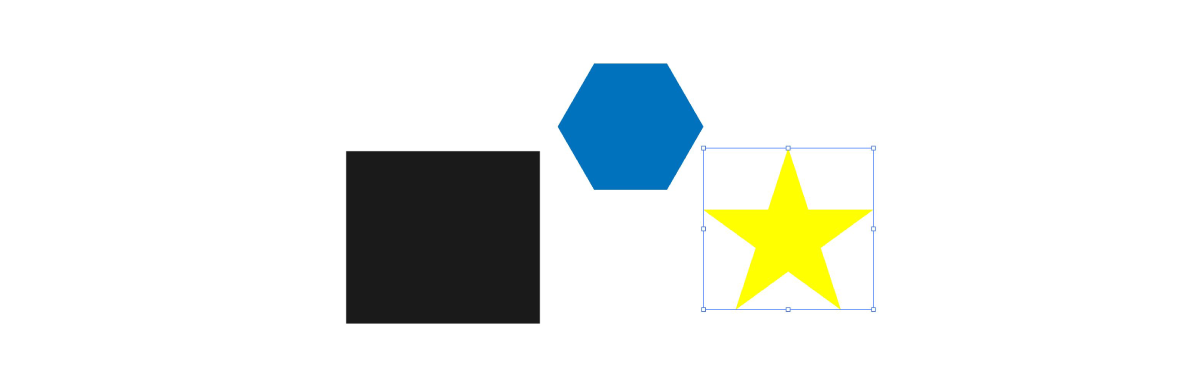
境界線を『 非表示 』という設定にしている場合。
☆のフチに青い枠線が表示されていません。

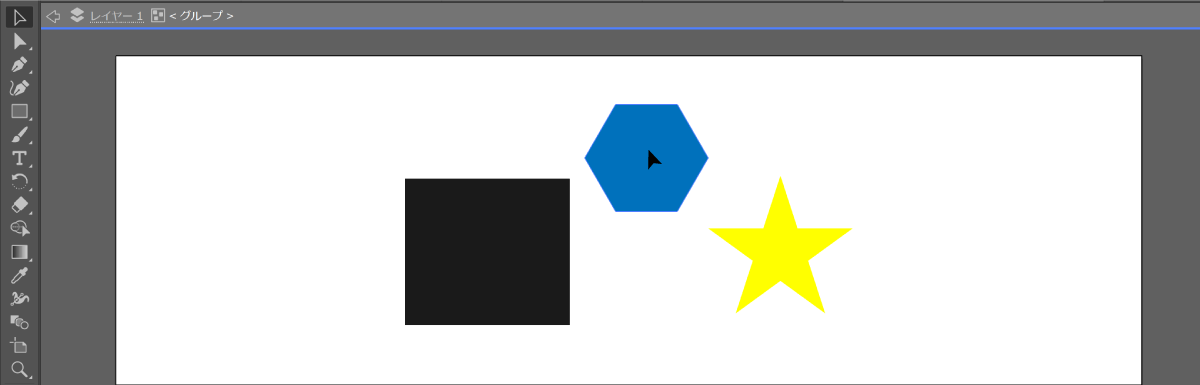
グループ化されたオブジェクトの選択
グループ化されたオブジェクトを選択ツールでクリックすると下記の状態となります。

※この状態では個別に編集する事はできません。
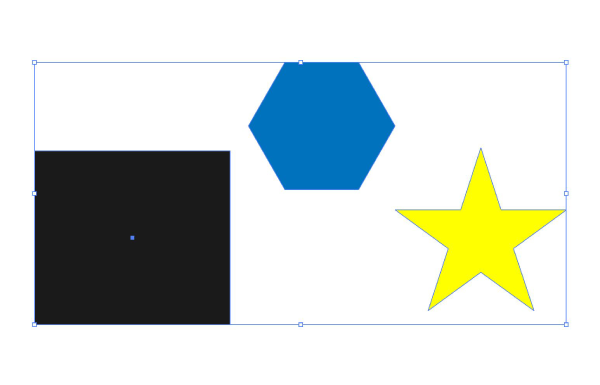
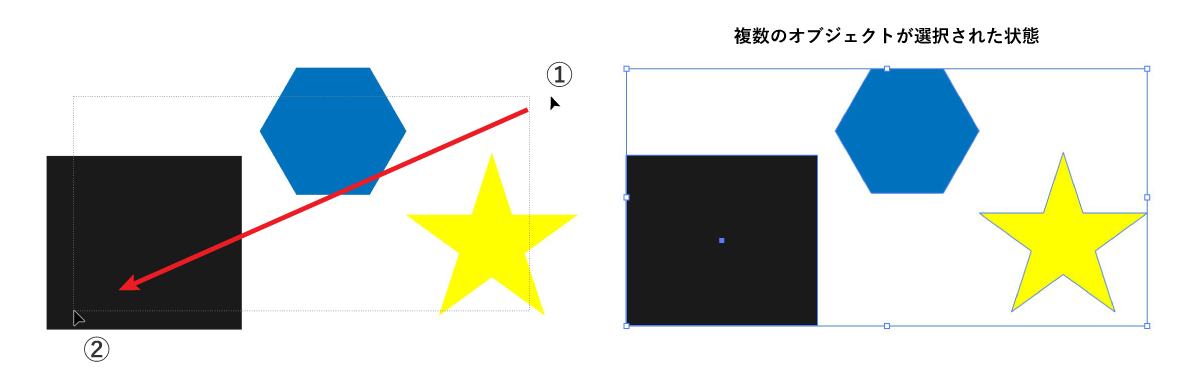
ドラッグによる複数選択
グループ化されていないオブジェクトをまとめて選択ツールで選択する場合は、全体を囲むようにドラッグします。

①あたりでクリックし、をそのまま②あたりまでドラッグします。
すると上記画像右のように複数のオブジェクトが選択された状態となります。複数のオブジェクトを囲んだバウンディングボックスが表示されれば複数選択されていることになります。
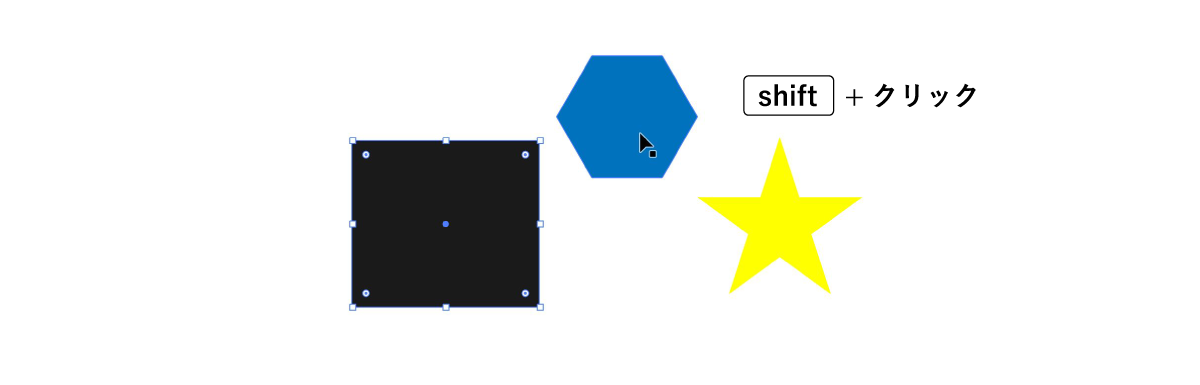
SHIFT+クリックによる複数選択と選択解除
- オブジェクトが選択されている状態でSHIFTを押しながら別のオブジェクトを選択する事で複数のオブジェクトをまとめて選択する事ができます。

- また、グループ化されていないオブジェクトを複数選択している場合(ドラッグによる複数選択やSHIFT+クリックによる複数選択)はSHIT+クリックする事で、クリックしたオブジェクトのみを選択状態からはずす事ができます。
選択ツールのダブルクリックによる挙動

選択ツールでグループ化されたオブジェクトの上でダブルクリックすることで編集モードになります。
編集モードの状態では、グループ化されたオブジェクトの単体、もしくは複数をまとめて編集することが可能です。
編集モードを解除するにはオブジェクトの外でダブルクリックするか、右クリック「編集モード終了」をクリックします。
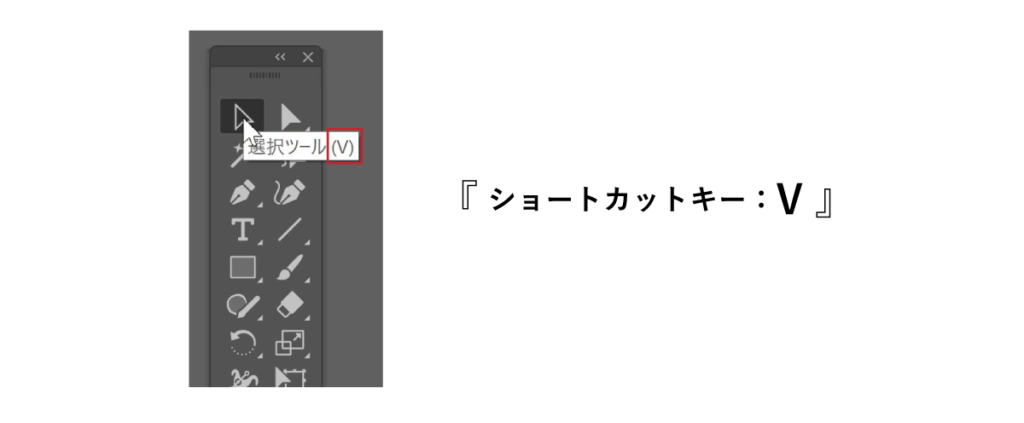
選択ツールのショートカットキー


ショートカットキーは必ず覚えましょう!今後の制作速度が倍速、いやそれ以上に早くなります!
尚、Windowsの場合、ひらがな入力のままショートカットキーを使うと「v」が入力されるっている「あるある」があります。これはMacではない現象です。
選択ツールを使った拡大縮小
ショートカットキー無しの拡大縮小

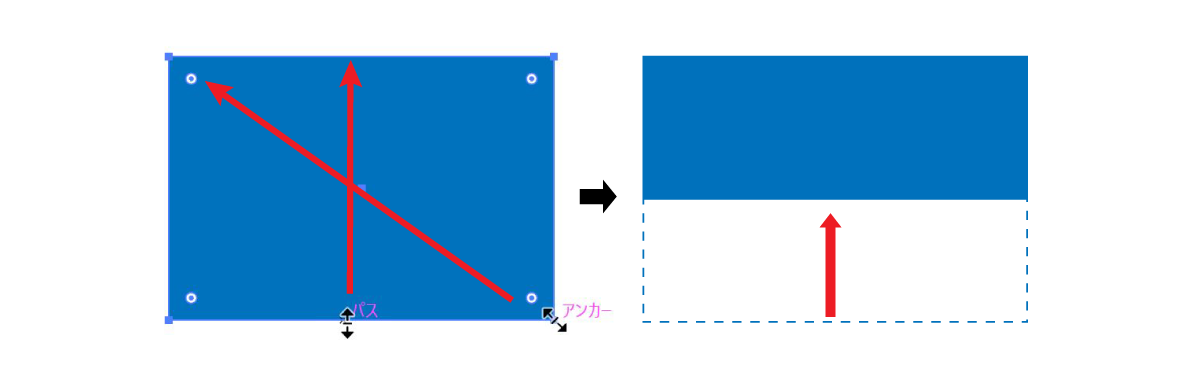
バウンディングボックスにマウスポインタを合わせると上記のような黒い矢印が表示されます。
そこでクリックしたまま希望する方向にマウスを動かすことでオブジェクトが拡大縮小されます。
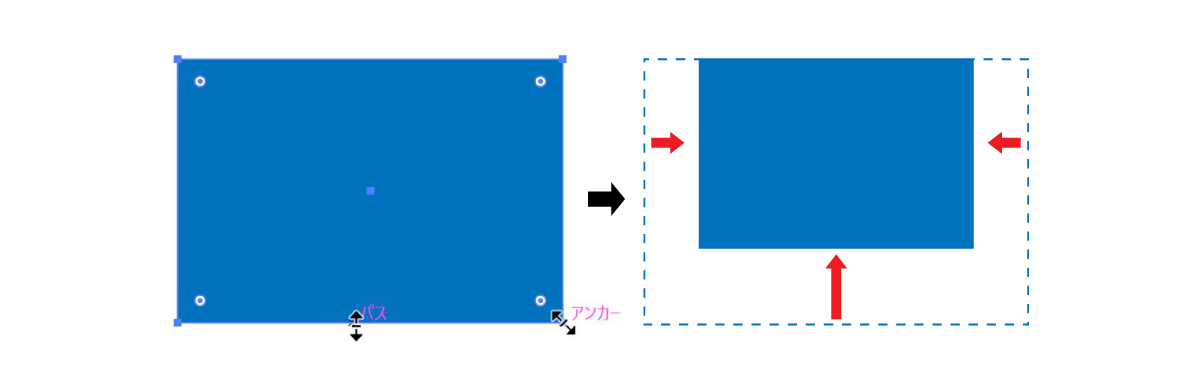
SHIFTキーを押しながら拡大縮小


バウンディングボックスにマウスポインタを合わせると上記のような黒い矢印が表示されます。
そこで【 shift 】+クリックしたまま希望する方向にマウスを動かすことで対面の点を基準に縦横比率をキープしたままオブジェクトが拡大縮小されます。
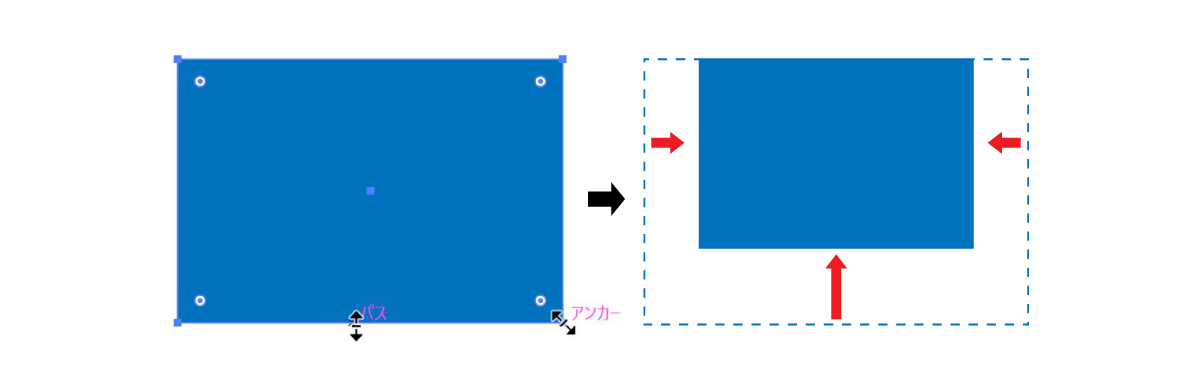
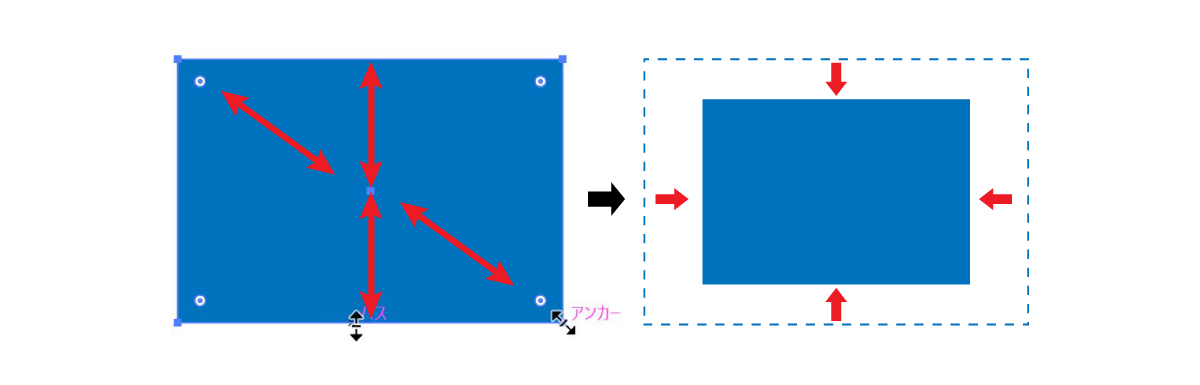
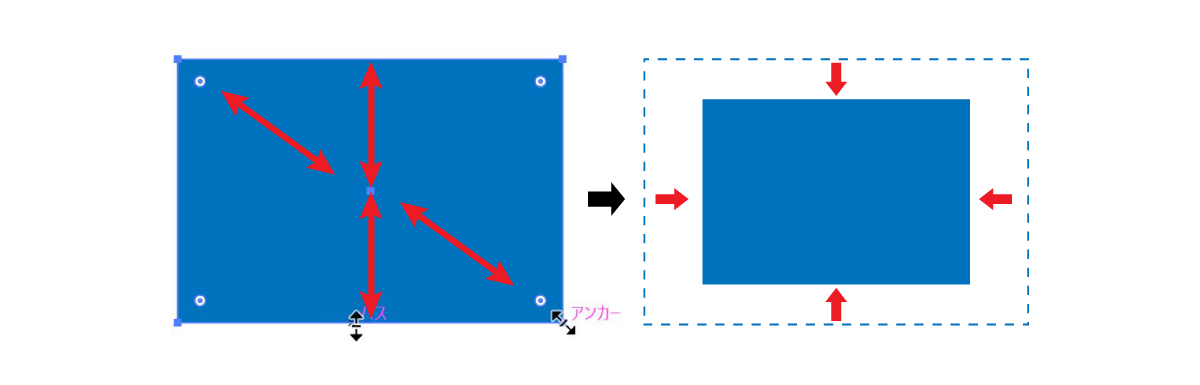
alt(option)キーを押しながら拡大縮小


バウンディングボックスにマウスポインタを合わせると上記のような黒い矢印が表示されます。
そこで【 alt(option)】+クリックしたまま希望する方向にマウスを動かすことでオブジェクトの中心を基準に縦横比率をキープしたままオブジェクトが拡大縮小されます。
本記事では選択ツールを使った拡大縮小のご紹介のみとさせていただきますが、『拡大縮小ツール』という拡大縮小に特化した細かい設定のできるツールも別にあります。
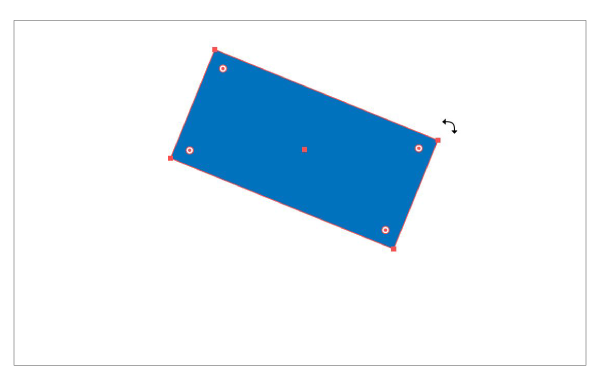
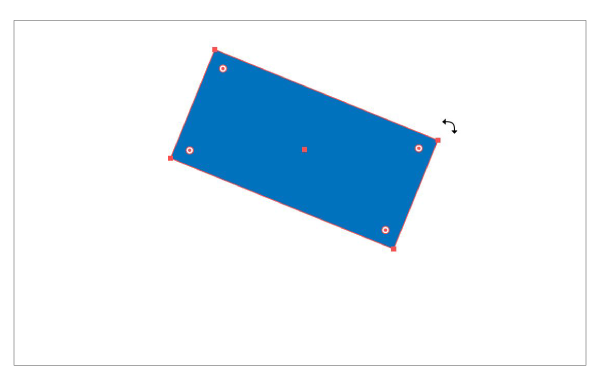
選択ツールを使った回転


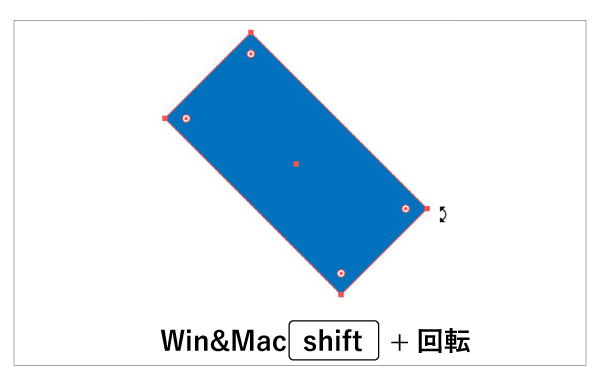
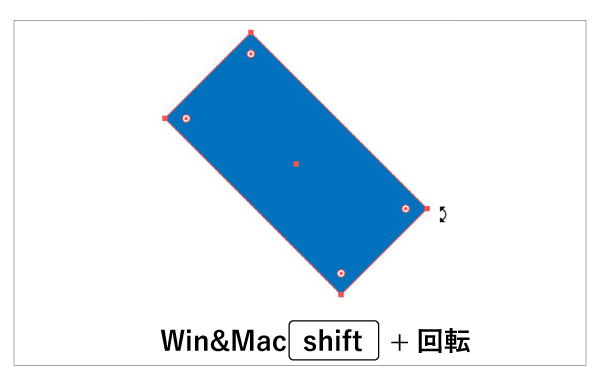
対象のオブジェクトのバウンディングボックス外側にカーソルを合わせると上記矢印に切り替わるところがあります。そこでクリックしたままマウスを動かすと好きな角度で細かい調整が可能です。


通常の選択ツールを使った回転方法をキーボードのSHIFTを押しながら行うことで45度刻みで回転させることが可能。他のオブジェクトと統一する場合などに便利です。
本記事では選択ツールを使った回転のご紹介のみとさせていただきますが、『回転ツール』という拡大縮小に特化した細かい設定のできるツールも別にあります。
まとめ(デザイナー・クリエイターの現場からの感想)
選択ツールにはいろいろな使い方があり、ショートカットキーや時短になるテクニックが満載のツールです。
知らずに使っていては作業時間が倍以上にでしょう・・・
シンプルゆえに奥が深い・・
実際に、現場では生徒さんの作業を見ていると使えていないという事が多々あります。
選択ツールの使い方を見直し作業効率をあげ、ゆとりのある作業時間を味わってみてはいかがでしょうか?







コメント
コメント一覧 (1件)
[…] 別の記事でご紹介した『選択ツール』はオブジェクト全体を選択や編集ができるのに対して、『ダイレクト選択ツール』は名前の通りオブジェクトのアンカーポイントやパス、セグメン […]