※アフィリエイト広告を利用しています
ダイレクト選択ツールとは?
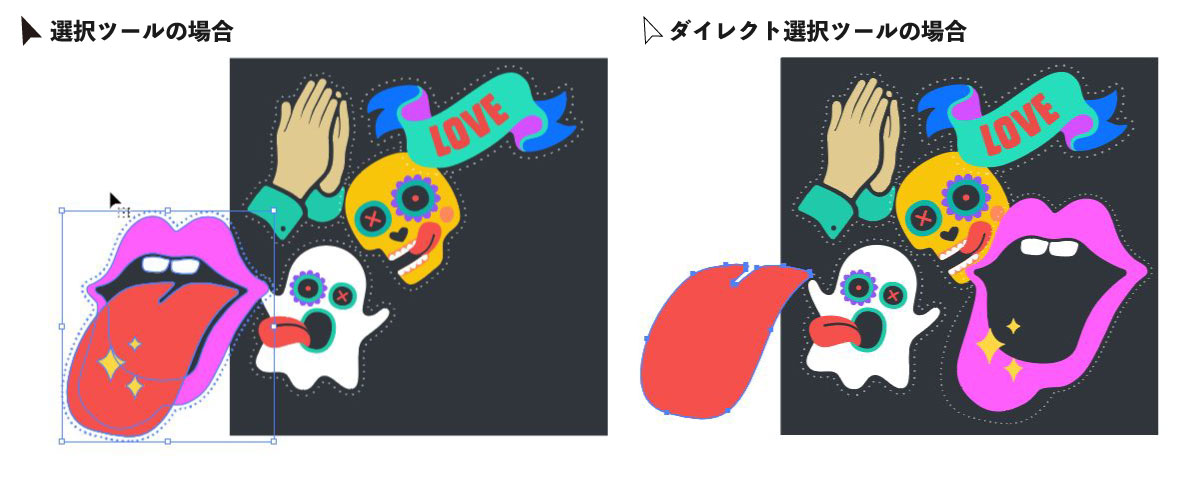
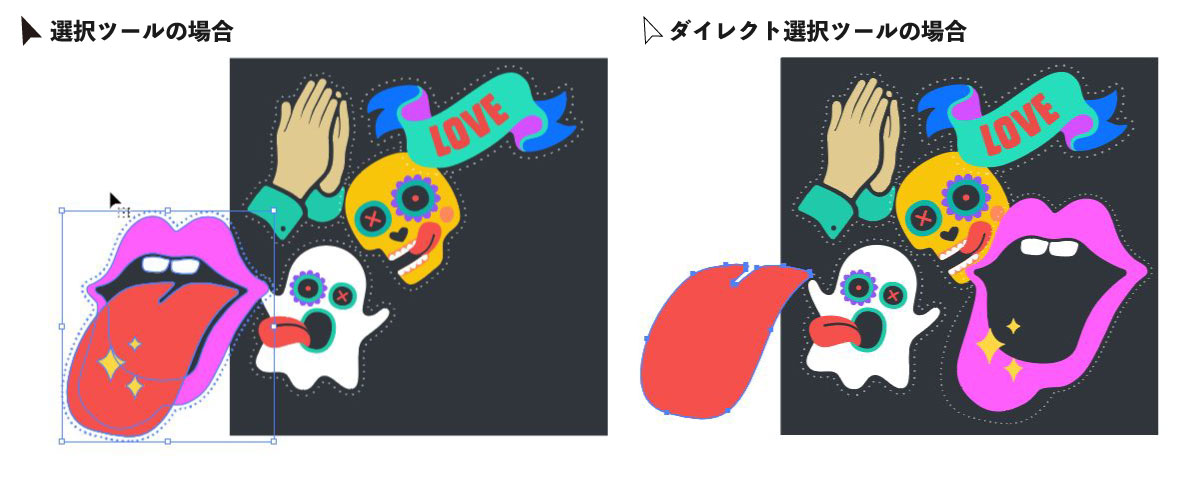
別の記事でご紹介した『選択ツール』はオブジェクト全体を選択や編集ができるのに対して、『ダイレクト選択ツール』は名前の通りオブジェクトのアンカーポイントやパス、セグメントをダイレクトに選択や編集ができるツールです。
Illustrator(イラストレーター)を今後使っていく中でこのツールの重要性はひしひしと感じるかと思います。複雑なデザインになるほど、上級者になるほど使用頻度が増していくというツールです。

ダイレクト選択ツールはどこ?
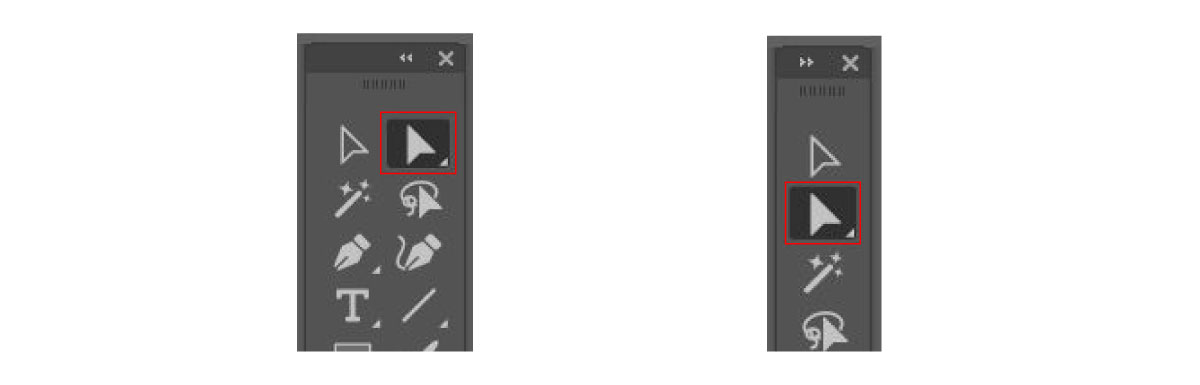
デフォルトの設定では、画面左に表示されているツールバーの右上もしくは上から2番目にあります。

ダイレクト選択ツールのショートカットキー

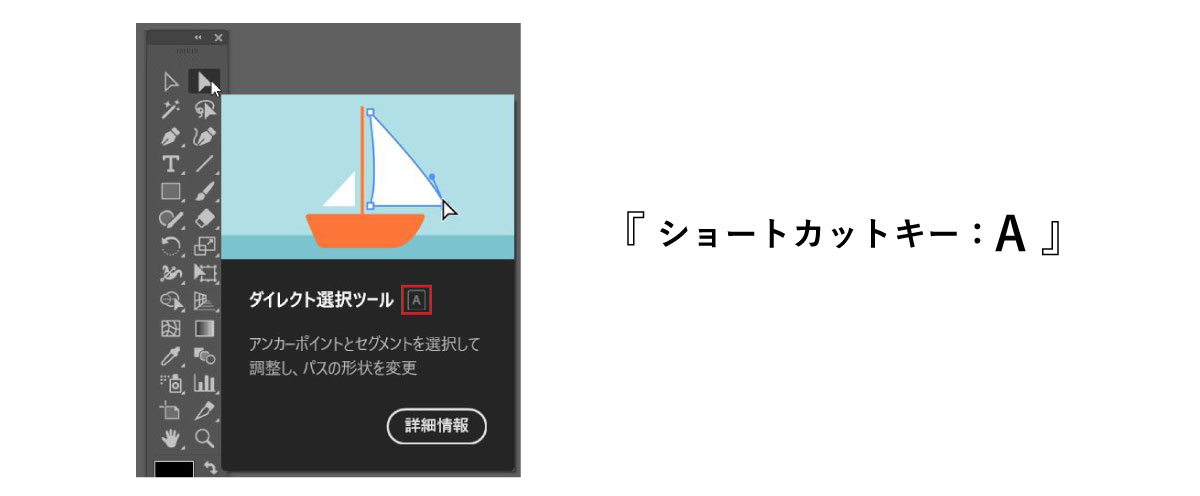
ダイレクト選択ツールのショートカットキーは「A」です。
[st-kaiwa1]ショートカットキーは必ず覚えましょう!今後の制作速度が倍速、いやそれ以上に早くなります![/st-kaiwa1]
ダイレクト選択ツールでできる事
グループ化されたオブジェクトの一部を移動
ダイレクト選択ツールでは、グループ化されたオブジェクトの一部をグループ化を解除せずに選択し、移動することが可能です。

希望のオブジェクトの塗りの部分をクリックし、ドラッグで移動できます。
グループ化されたオブジェクトの一部を拡大・縮小

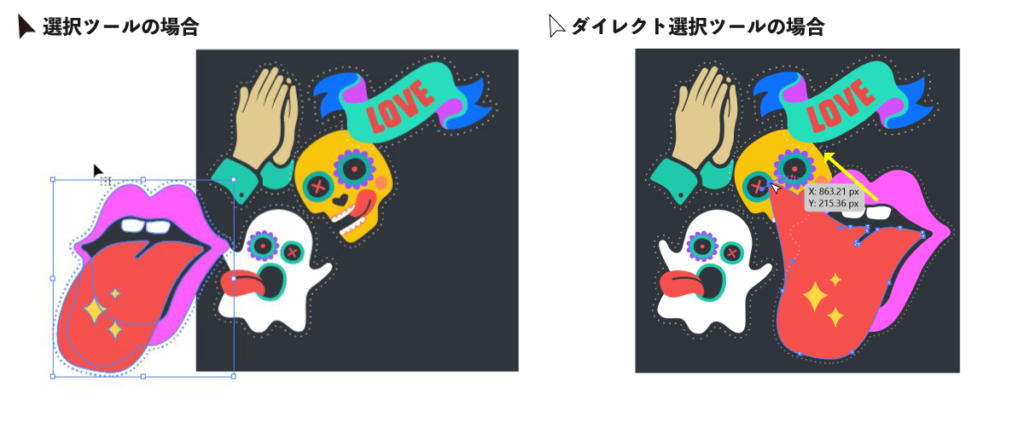
オブジェクトのセグメント・アンカーポイント部分をクリックし、ドラッグで移動させる事で部分的に拡大・縮小(変形)させることができます。
※移動させるセグメントが曲線の場合、他の部分の曲線も変形しますので注意が必要です。
「shift」を押したままドラッグ移動をするとX軸、Y軸を固定したまま移動させることができます。
グループ化されたオブジェクトの一部の色を変える

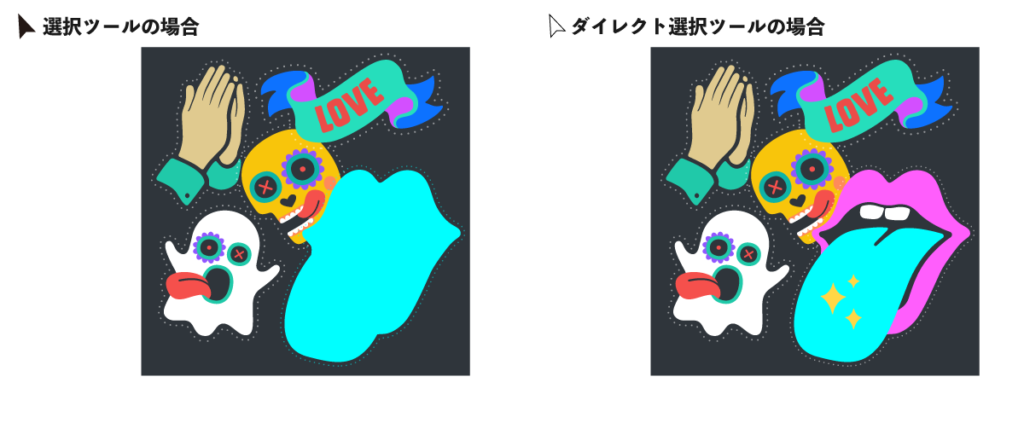
選択ツールの場合、グループ化されたオブジェクトを選択し塗りの色を指定してしまうと選択されているオブジェクトが全て塗りつぶされてしまいます。
ですが、ダイレクト選択ツールで選択し塗りを指定することでその部分のみ色を反映させることができます。
逆に毎回グループ化を解除して塗りを指定することも可能ですが、手間がかかりすぎますのでやめましょう!(笑)
ハンドルを使って曲線の形を変える

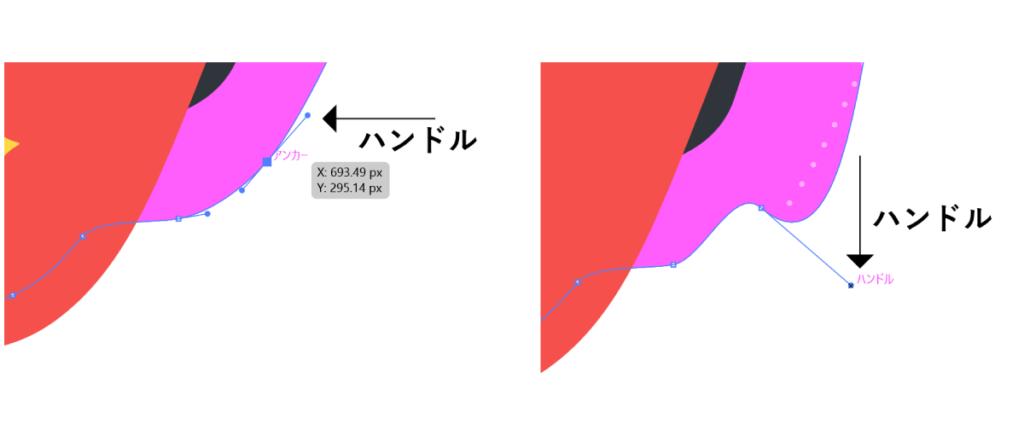
オブジェクトのアンカーポイントをクリックするとハンドルが表示されます。
ハンドルをクリックしたまま移動すると曲線の形が変わります。曲線の微調整をしたい場合に頻繁に使いますので覚えておきましょう。
まとめ
今回ご紹介したダイレクト選択ツールは、複雑なデザインを扱う上でとても使用頻度の高いツールだという事がお分かりいただけたかと思います。
むしろ、使わないと思うようにデザインを作りこめません。
いやでも身についていくスキルかと思いますが、念のため記事として紹介させていただきました。






コメント